ライブドアブログは無料ブログの中でも、カスタマイズ性が格段に良いことで知られています。CSSとhtmlは自由に変更可能で、ワードプレスのブログと見間違うほどのデザインにすることも可能です。しかし、ITやWEBに苦手意識を持っている人にとっては、ライブドアブログのデザインを変更するのは難しいと感じるかもしれません。
- ライブドアブログのCSSを変更するのが意外と難しい理由
- 実際にライブドアブログのデザインCSSを見てみましょう
- ゲームキャラクターのカスタマイズとの違い
- CSSやhtmlを変更する前に、必ず「設定の保存」を忘れずに行いましょう
- すでに記述されてある数値を変更してみる
- margin(外側の余白)の記述ルールについて
- サイドバー部分のカスタマイズ
- 実際に当ブログがCSSを変更した部分を公開(現在はワードプレスに移行済みです。)
- 01. Text – フォント・リンク
- 02. Layout – レイアウト(全体の枠組み)
- 03. Title – ブログタイトルエリア
- 04. SubTitle – アーカイブタイトルエリア
- 05. Pager – ページャ
- 06. Main – 記事エリア
- 09. Header & Footer – ヘッダー・フッター
- 11. メニューバー
- あれこれと試行錯誤するのが、CSSカスタマイズの近道です
- 当記事の公開サーバーを変更しました。
ライブドアブログのCSSを変更するのが意外と難しい理由
ライブドアブログには、テンプレートが約650種類ほどあります。古いテンプレートだと2004年頃に公開されている年代物ですし、最新のテンプレートでも2014年製です。ライブドアブログのCSSはテンプレートが公開された時期によって記述されている様式が微妙に異なっていて、それがライブドアブログのカスタマイズを難しく感じさせる要因なのです。
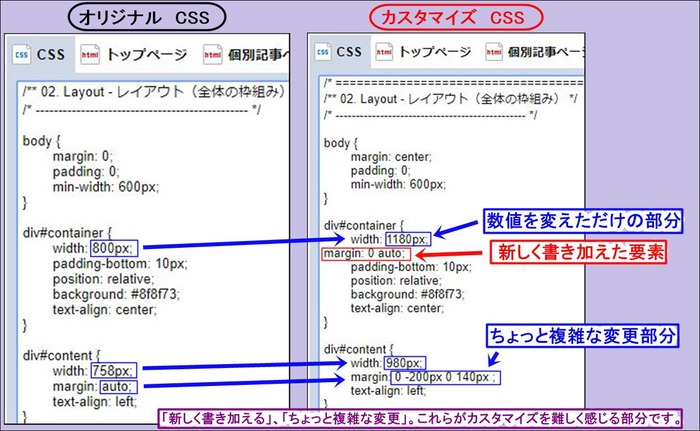
実際にライブドアブログのデザインCSSを見てみましょう
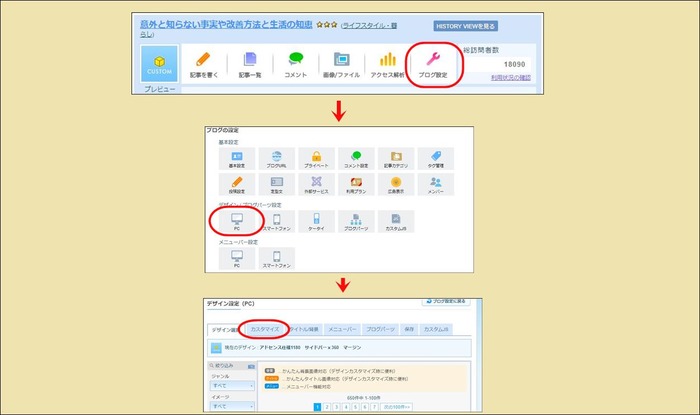
ライブドアブログの管理画面から「ブログ設定」⇒「デザイン/ブログパーツ設定」⇒「PC」と進むと、デザイン設定(PC)の画面になります。そこで「カスタマイズ」を選択すると、今現在利用中のデザインのCSS画面が表示されます。
ゲームキャラクターのカスタマイズとの違い
ゲーム内のキャラクターの武器や衣装と顔や髪形のカスタマイズは、「選択するべき項目が全て表示」されており、選択肢の中から自分好みの色や形を選ぶスタイルです。そして「ライブドアブログのカスタマイズ」と聞くと、ゲーム感覚で出来そうなイメージですが、一つだけ「ライブドアブログのCSSカスタマイズ」を難解にしている要素があるのです。
それは「選択するべき項目が表記されていない事がある」という点です。ゲームの例だと、キャラクターの「首飾り」を変更しようとしても、その項目が存在しないということです。しかし、実際には「首飾り」はカスタマイズできるのです。それは、「カスタマイズする項目を自分で設定する」ということです。
実際のブログのカスタマイズでは、文字色やフォントの大きさや種類、記事幅やサイドバーの幅を変更することがメインになりますが、数値を変更したくてもその記述が無いことが多く、テンプレートのデフォルトCSSの数値を変えるだけでは、思うようにカスタマイズ出来ない事が多いのです。
CSSやhtmlを変更する前に、必ず「設定の保存」を忘れずに行いましょう
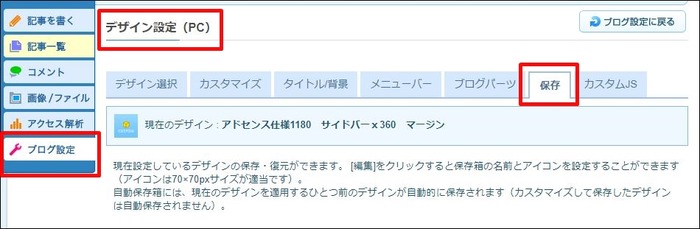
テンプレートを変更したり、CSSの変更前には「設定の保存」だけは必ず行いましょう。CSSを変更して「プレビュー」を見ただけでは設定の変更は完了していません。しかし、うっかり「保存する」ボタンを押してしまうと、現在の設定が保存されてしまいます。どこを変更したか忘れてしまうと、新規に同じテンプレートのブログを作成してCSSを見比べないと、元に戻せなくなる可能性もあります。
「ブログ設定」→「デザイン/ブログパーツ設定」→「PC」と進めば、「保存」ボタンがあるので、必ず現在の設定の保存を心掛けて下さいφ(.. )
すでに記述されてある数値を変更してみる
CSS画面で適当に数値を変更しながらプレビューを見ると、どの数値がデザインに影響するのか把握することが出来ます。ただし、問題点として上記で述べたように、そもそも「記述されていないパラメーターが存在する」という点です。
本来は当ブログで詳細に解説をしたいのですが、テンプレート毎にCSSの記述が違うので、差し当たって当ブログのカスタマイズ例をご紹介します。
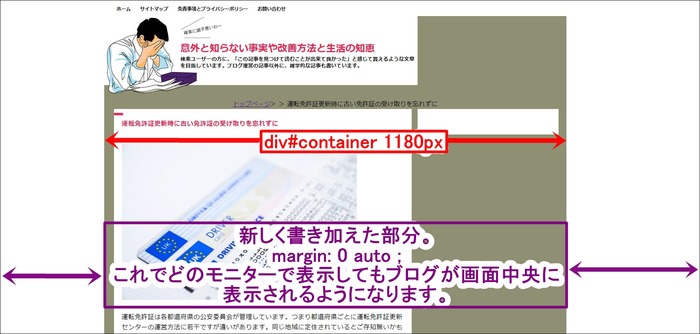
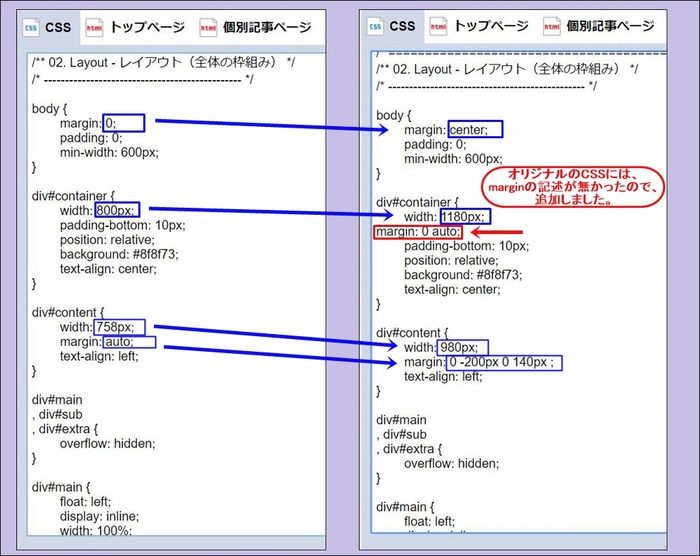
contentという部分にmargin(外側の余白)という記述がありますが、これはcontentをブログのどの部分に表示するかという設定になります。現在のmargin(外側の余白)は「0 -200px 0 140px」という設定になっていますが、これはcontentの位置を画面の上下左右からどの位置に指定するのかという記述になります。
「画面上からの位置 画面右端からの位置 画面下からの位置 画面左端からの位置」という時計回りの記述ルールになっていますので、当ブログの場合は、
画面上からの位置 0
画面右端からの位置 -200px
画面下からの位置 0
画面左端からの位置 140px
となるのです。
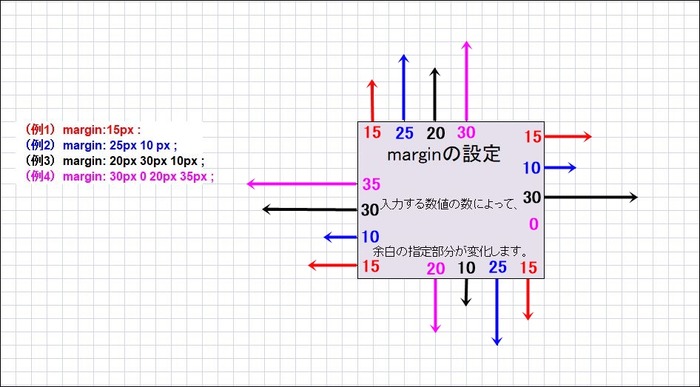
margin(外側の余白)の記述ルールについて
marginの記述には一定のルールがあります。marginの記述は必ずしも上下左右の4か所すべてに数値を入れる必要はありません。下記のように設定する数値の数によって、その数値が持つ意味合いが変化します。
数値が1つの場合。上下左右が全て同じ数値幅の余白となります。
(例1)margin:15px : 上下左右が全て15pxの余白となります。
数値が2つの場合。最初の数値が上下の余白幅で、次の数値が左右の余白幅となります。
(例2)margin: 25px 10 px ;
この場合は上下それぞれに25pxの余白で、左右それぞれに10pxの余白です。
数値が3つの場合。最初の数値が上の余白幅で、次の数値が左右の余白幅、最後の数値が下の余白幅を指示することになります。
(例3)margin: 20px 30px 10px ;
この場合は上方向に余白20px, 左右それぞれに余白30px、下の余白10pxという意味になります。
数値が4つの場合。これは入力した数値が左から順に 上、右、下、左の余白幅の指示となります。
(例4)margin: 30px 0 20px 35px ;
この場合は上方向に余白30px、右は余白無し、下方向は余白20px、左方向は余白を35pxという指示になります。
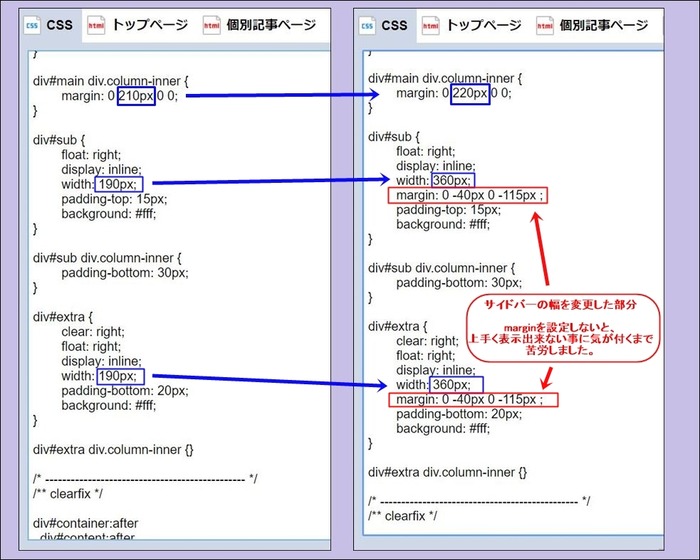
サイドバー部分のカスタマイズ
テンプレートによっては、サイドバーの横幅部分の記述がしっかりとしているのもありますが、私が現在利用しているテンプレートは非常に難解な仕様となっています。今現在、当ブログのサイドバーの横幅は「360px」に設定しています。
サイドバーの横幅を広げると、グーグルアドセンスの336x280サイズの広告をサイドバーに掲載が可能となります。デフォルトCSSではサイドバーの横幅が狭いために広告コンテンツの掲載可能サイズに制約が生じるので、サイドバーの横幅カスタマイズはぜひとも取り組みたい事案です。
また、私が利用しているテンプレートの場合は、サイドバー部分がいくつかのパーツの集合体になっており一か所の数値変更だけでは、サイドバーの上下部分がズレてしまう症状が出ました。これらを修正するために、他のCSSの数値も変更する必要があります。
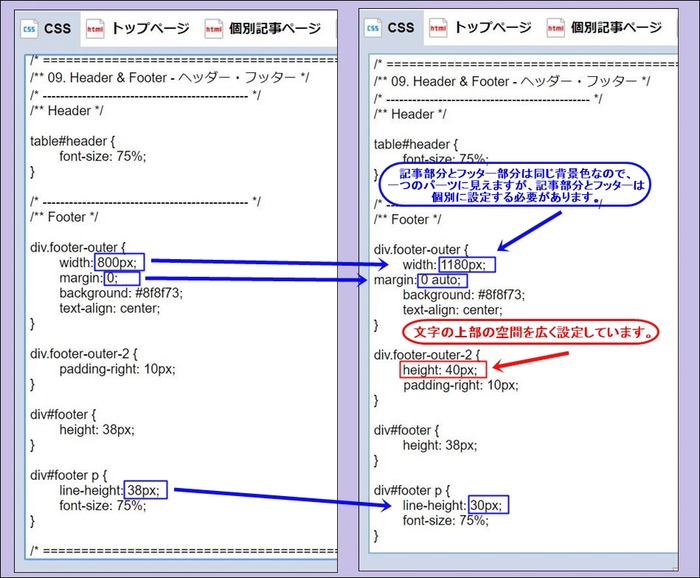
更に、ブログ最下部にあるフッター部分の横幅の数値もcontainerと同じ数値に変更する必要があります。「記事部分の横幅の設定」と「フッター部分の横幅の設定」は別々になっているのです。
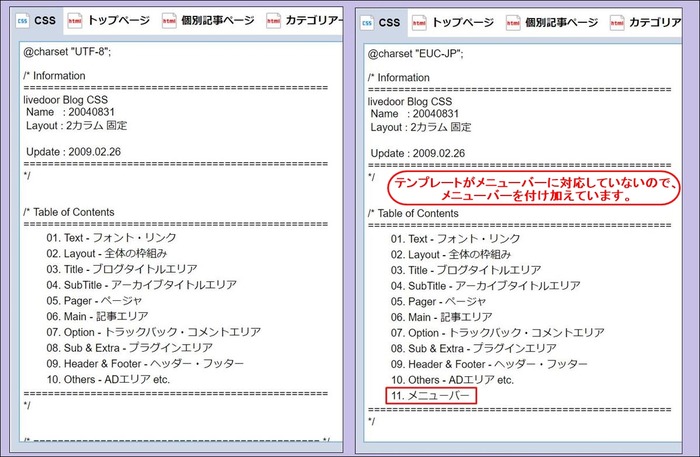
実際に当ブログがCSSを変更した部分を公開(現在はワードプレスに移行済みです。)
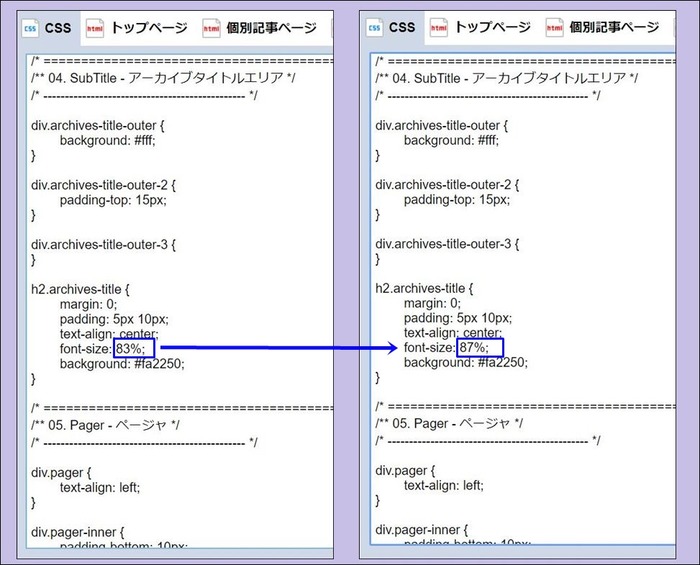
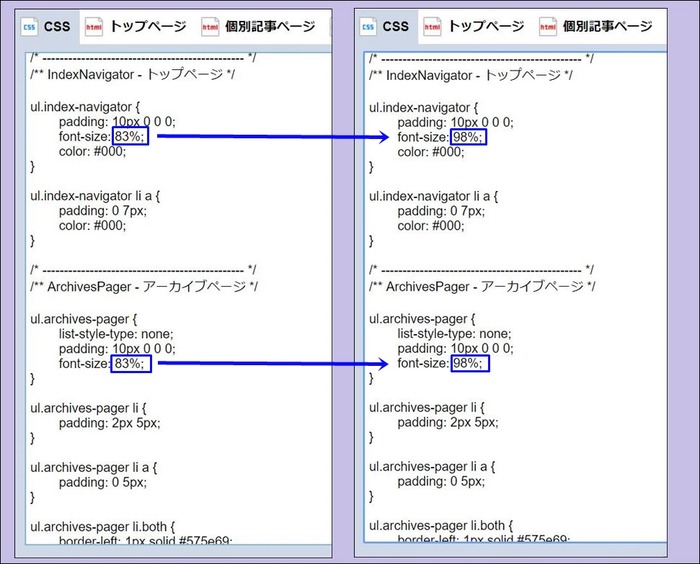
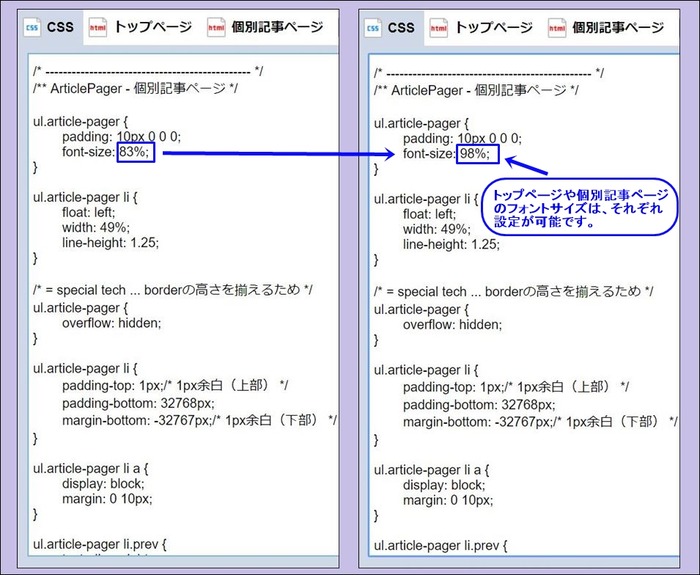
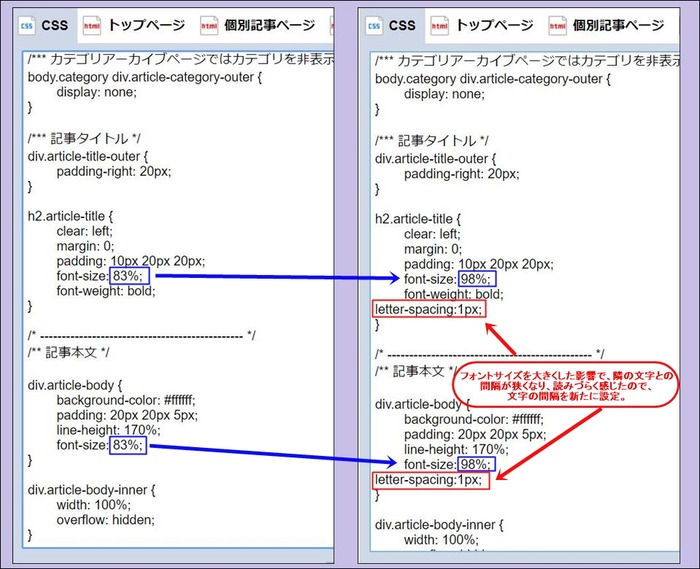
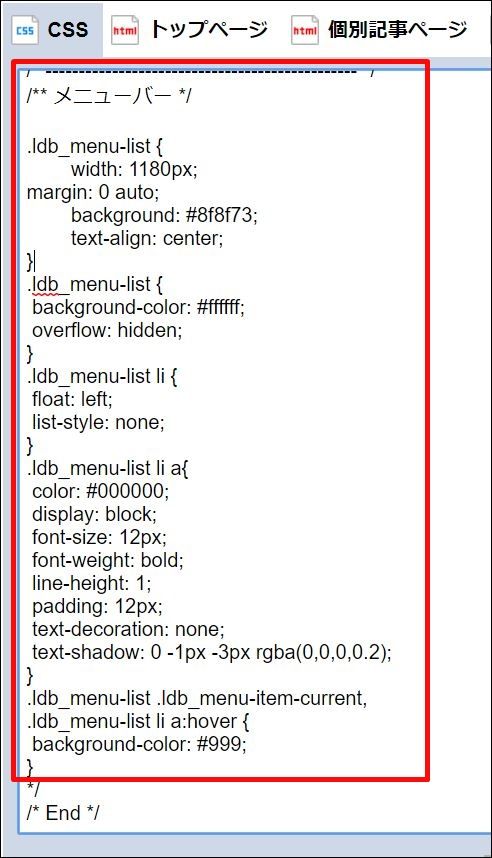
画像をクリックすると、拡大表示となります。メニューバーは長い記述となっていますので、コピーできるように、ブログの文章として記載しています。
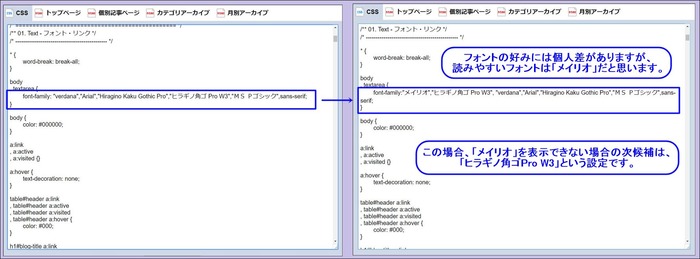
01. Text – フォント・リンク
ブログ閲覧者のパソコン環境によっては、ブログ運営者側が設定したフォントをパソコンが内蔵していない為に、上手に記事が表示されないことがあります。それを避けるためにブログのCSSで設定するフォントは、あらかじめ数種類を指定するようになっています。
CSSの記述ルールとしては「font-family:」と記述した後に、左から順番に優先的にフォントを表示しなさいと命令するようになっています。ですので、ブログ運営者側が表示を希望する文字(フォント)を左から順番に記述することで、ご自身がイメージしたブログデザインで表示されるようになります。
インターネットの表示フォントで最も一般的なのは、「メイリオ」だと思います。当ブログもメイリオを最優先で表示するように設定しています。しかし、これも当ブログのオリジナルCSSでは「verdana」になっていました。

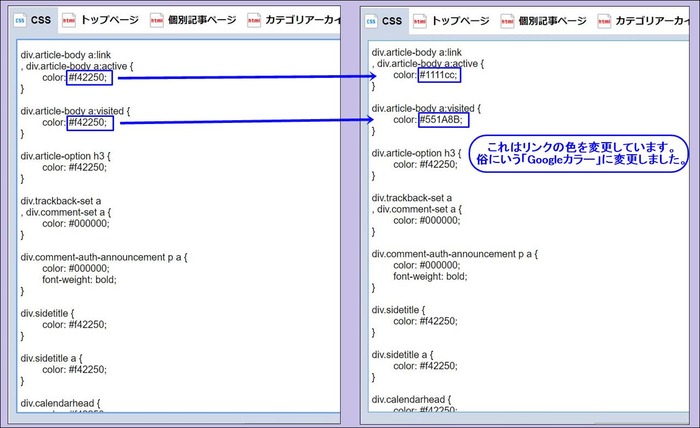
記事本文中のリンクの文字色は、グーグルカラーに設定した方がブログ閲覧者の方に快適なサイトとなります。このリンク色は「まだ押していないリンク=active」と「既に押したことのあるリンク=visited」という二種類の設定があります。
グーグルの検索結果ページなどでも下記と同じ色を利用していますので、インターネットに慣れた人にとっては、違和感のない馴染ある色合いです(・∀・)
02. Layout – レイアウト(全体の枠組み)
ブログのデザインの印象を決める要素として、記事の横幅とサイドバーの横幅があります。特に無料ブログのデフォルト設定は概ね横幅が狭くなっています。
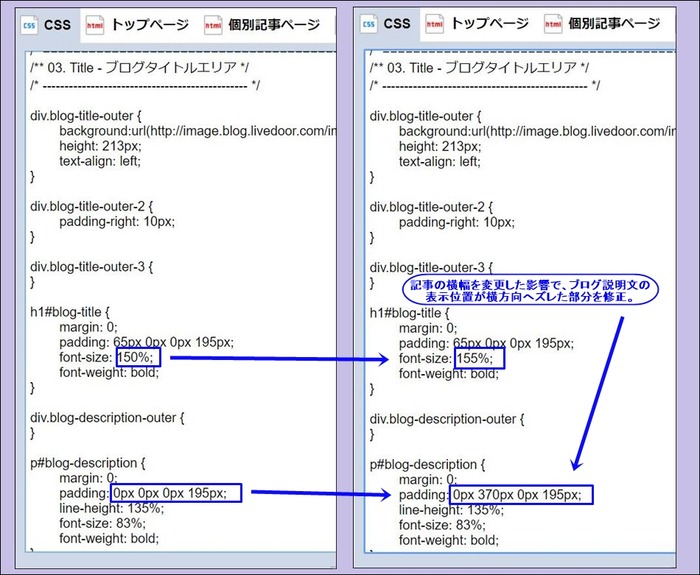
03. Title – ブログタイトルエリア
04. SubTitle – アーカイブタイトルエリア
05. Pager – ページャ
06. Main – 記事エリア
09. Header & Footer – ヘッダー・フッター
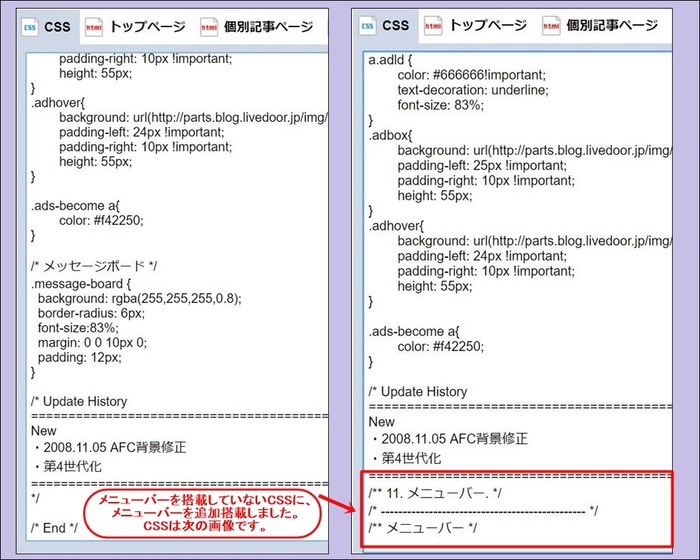
11. メニューバー
あれこれと試行錯誤するのが、CSSカスタマイズの近道です
独自にCSSのカスタマイズ方法を習得する手段としては、複数のテンプレートのCSSを見ることによって、「Aのテンプレートには書かれていない要素」が「Bのテンプレートには書かれている」といったことが分かるようになり、「Bに書かれている要素」を「Aのテンプレート」にコピペしてみるといった事を繰り返して実験すると、CSS用語の勉強になると思います。
当記事の公開サーバーを変更しました。
尚、当記事は2018年12月より「ライブドアブログ」から「Xサーバーのワードプレス」へ移転しました。ライブドアブログは約11年間も愛用していたブログサービスでしたが、https化に対する対応の遅れが決定打となり、レンタルサーバーに移籍することを決意しました。
移転方法についての関連記事を執筆したいと思いますが、苦労したと言えば苦労しましたが、「結果的には移転してよかった」と感じています。
.jpg)






















コメント