Googleが提供する無料ブログサービスに Blogger(ブロガー)というのがあります。無料ブログサービスにはFC2やライブドアブログ、アメブロなどがあります。ほとんどの無料ブログサービスには無料で提供されているブログツールが幾種類もあるのですが、ここではBlogger(ブロガー)で「サイトマップ(記事一覧)を自動で作成する方法」について書きたいと思います。
Blogger(ブロガー)のサイトマップ(記事一覧)を作成するメリット
Blogger(ブロガー)にはブログ管理ページにガジェットと呼ばれるブログツールがあり、人気記事や訪問者数をサイドバーなどに簡単に表示することが出来ますが、残念なことに自動でサイトマップを作製するガシェットはありません。
ブログの記事が増えてくると、カテゴリーやタグの管理だけでは閲覧者の方が記事を見つけるのに不便になってくることもありますし、ブログ管理者にとっても記事一覧があった方がブログの運営上でメリットがあります。つまりサイトマップがあるとwin-winの関係になるということです。そこで以下のようなサイトマップを簡単に作成できる方法をご紹介したいと思います。
Blogger(ブロガー)のサイトマップ(記事一覧)作製手順
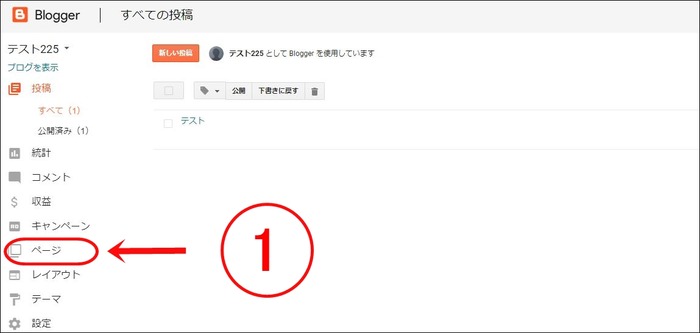
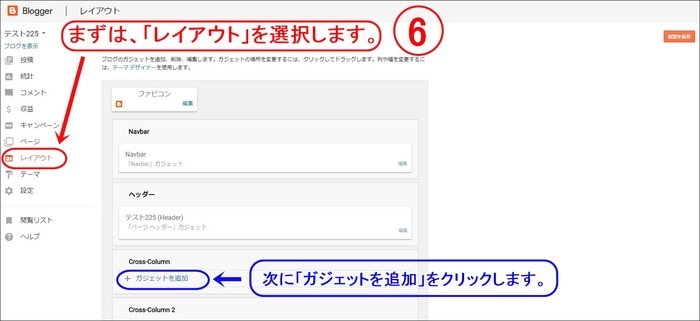
①まずはBlogger(ブロガー)の管理画面にて画面左側の「ページ」という部分を選択します。
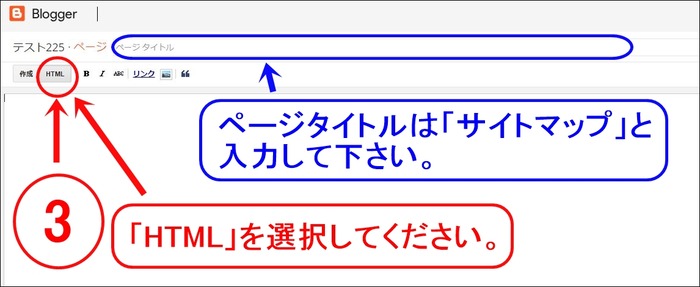
③そして新しいページを作成する画面が表示されます。下記の画像のページです。ここで注意したいのは、画面を表示した時は「作成」が選択されていますので、必ず「HTML」をクリックしてください。 さらに作成したページにタイトルを付ける必要がありますので、ここでは「サイトマップ」とします。
④最後に以下のhtmlコードを貼りつければ完成です。
htmlコードの赤文字の部分をあなた様のブログのURL(ドメイン)に置き換えれば、それで終了です。サイトマップに日付等を入れたい場合は、htmlを作成してカスタマイズできるページのリンクを一番最後に設置していますので、そちらから参照して下さい。
上記コードはhttpsに対応したコードを記載しています。当記事の最後に掲載しているサイトで、htmlコードを作成する場合は、上記コードと同じように「http」を「https」と手入力で変更してください。Bloggerに暗号化されていないサイトのリンクを貼る場合は、画面上部に警告が表示されます。それを避ける為に「s」を付け加えます。
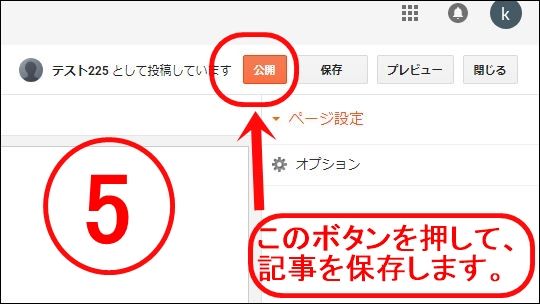
⑤「公開」ボタンを押して、記事を保存します。
下記のページよりhtmlを簡単にカスタマイズできます。
https://garafu.github.io/blogger.toc/demo/index.html
Your blog URL という場所にあなた様のブログURLを入れることによって、日付等を入れたり、ソートする順番を変更したり出来ます。尚、入力するブログのURLはhttps://以降のアドレスを入力してください。つまりhttps://は不要ということです。ブログURLを入れた後に、「open window」ボタンを押せば、htmlコードが表示されます。英語表記ですがちょっと触れば、直感で分かる仕様となっています。

尚、上記のサイトでhtmlを作成された際は、手入力でhttpをhttpsと変更してください。上記サイトの仕様が古いために、自動生成されるhtmlコード内のアドレスがhttpのままになっています。
.jpg)














コメント